Simplicity2の投稿画面のエディターに「黄色アンダーラインマーカー」というのがあります。
しかし、標準の黄色は明るすぎるので、少し落ち着いた黄色のアンダーラインマーカーが欲しくなりカスタマイズしてみました。
Simplicity2のカスタマイズの内容!
まず今回のカスタマイズは、子テーマ「Simplicity2 child」からの編集です。
そして今回の編集内容は以下になります。
- style.cssにコードを記入
- editor-style.cssにコードを記入
- AddQuicktagにタグを登録
※ AddQuicktagのプラグインが必要です。
☞ 今回の追加したい色は、
- 色名 ⇒ khaki
- カラーコード ⇒ #f0e68c
このような色を追加します。
標準のものより少し落ち着いた感じがしませんか?
それでは初めましょう♪
1. スタイルシートにコードを記入
まず、ダッシュボードのメニューから外観 ⇒ テーマの編集 ⇒ Simplicity2 child:スタイルシート (style.css)を開き、
/* Simplicity子テーマ用のスタイルを書く */ の下に以下のコードを記入してください。
/* アンダーラインマーカーを追加 */
.marker-under-khaki {
background: -webkit-linear-gradient(transparent 60%, #f0e68c 60%);
}記入したら更新します。
次に同じページの右側にある
ビジュアルエディターのスタイルシート
(editor-style.css)を開きます。
2. ビジュアルエディターのスタイルシートにコードを記入
ここも前と同じように、
/*ビジュアルエディターのスタイルを書く*/の下に以下のコードを記入します。
@import url('style.css');記入したら更新します。
最後にプラグインのAddQuicktagにタグを登録します。
3. AddQuicktagにタグを登録
ダッシュボードのメニューから設定 ⇒ AddQuicktagを開きます。
①「ボタン名」と薄く書いてある枠に、お好きな名前を登録してください。
私は「薄黄色アンダーラインマーカー」と入れています。
テキストエディターだと長く表示するので、短いほうがいいかも^^;
②「開始タグ」の枠には、以下のコードを登録する。
<span class="marker-under-khaki">③「終了タグ」の枠には、以下のコードを登録します。
</span>そして、一番右のチェック項目にチェックを入れ、全てチェックを入れてください。
記入したら更新します。
カスタマイズを確認しよう!
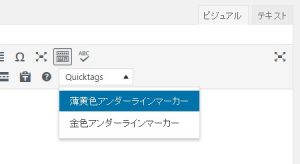
投稿画面にいき、ビジュアルエディター「Quicktags」のプルダウンメニューに設定が反映されているか確認してみよう。
このように、ちゃんとマーカーが表示されれば成功です^^
※ 設定が反映されない場合は、ブラウザを更新してみましょう。
それでも反映されない場合は、ブラウザのキャッシュをクリアしてください。
それでも反映されない場合は、コードの記入ミスがないか確認してみてください。
他の色を追加する場合は?

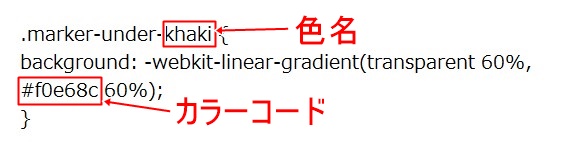
新しく他の色を追加したり、変更したい場合は、赤枠の部分を変更することで好みの色の追加や変更ができます。
やり方は、以下のサイトを参考に、
⇒ 原色大辞典
好みの色名とカラーコードを変更してください。
❍ style.css用コード

❍ AddQuicktag用コード

あと、線の幅も「60%」の部分を変更することで好みの幅にすることができます。
この数字が大きいほど線が細くなり、「0%」だと全幅表示になります。
【例】

最後に一言!
今回のカスタマイズは、AddQuicktagをすでにプラグインしている人には特におすすめです。
AddQuicktagをすでに使っている人は簡単に追加や変更、削除できて便利だと思います。
でも、プラグインは少ないのに越したことはありません。
なので、AddQuicktagがいらない「スタイル」に登録する方法もありますので調べてみてください。